1.03 Scroll the background
For the rover to look like it’s moving left and right, instead of the rover sprite moving, the background sprite moves or scrolls to the left or right.

Select the hills sprite. At the start of the game, you need to make sure that it is in the correct position and on the back layer.


The hills sprite needs to make a copy of itself. These are called clones. Then, the original sprite can be moved to the far right-hand side of the screen.


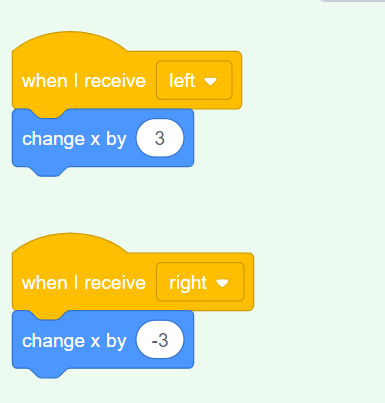
When the left and right broadcasts are received, the hills sprite should move. To give the appearance of moving in the correct direction, the background moves left when the rover is moving right. The direction of motion should be opposite to the broadcast.
So, if the broadcast is left, then the x position will increase. If the broadcast is right, then the x of the hills will decrease.

Add blocks to control the motion of the hills sprite and its clone.


Test: Use the controller or the arrow keys to move around. The rover should appear to be moving left and right.
At the moment, there are two copies of the hills sprite: the original and a clone. When you get to the end of either one, you’ll notice that the screen is just white.
To fix this, the sprite and its clone need to be moved to the other side of the screen when they go too far.
Create a new broadcast called scroll and add it to the start script.


Add code to detect if the hills sprite or its clone have moved too far to the left or right, and then reset their positions to the other side of the screen.


Test: Use the controller or arrow keys to move the rover. The background should scroll, and the rover should never reach the end.