1.04 Scroll more sprites
When adding more sprites to your scene, these need to scroll left and right as well.

Now you can add some more objects to your scene, and scroll them in a similar way.
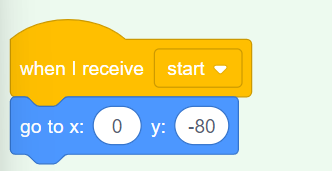
Add a tree sprite to your project, and then set its starting position.


The tree sprite should also move in the opposite direction to the broadcast as well.

As the tree is closer to the viewer, it should appear to move a greater distance than the hills each time the button or key is pressed.
To get this moving effect, change the x values that the tree sprite moves by when the left and right broadcasts are received.


Test: Check your left and right buttons now. The tree should move each time you click on the controller.
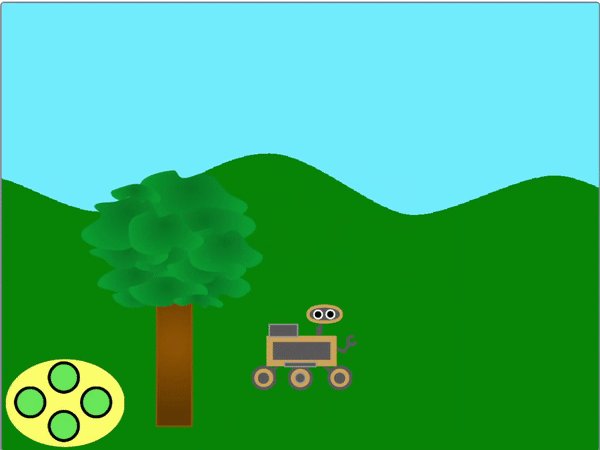
Test: What happens if you go as far away from the tree as you can?
Did you notice that when the tree reaches the very edge of the screen, it stops moving? You can fix this by moving the tree to the other side of the screen, when its x coordinate is too high or too low.
Using a forever loop, and if blocks, check the xx is higher than 290-290.


Now move your rover sprite around the screen. When the tree reaches the edge, it should vanish off the edge of the screen and reappear on the other side.
Lastly, make the rover turn left and right so that it faces the direction it is moving in.


Test: Run your project and test it. Make sure the tree appears to fall off the edge of the screen and appears on the other side when the rover moves.