2.03 The Scratch Cat catches the bus
Animate the Scratch Cat to appear on the right-hand side of the Stage and walk to the bus by repeating a small movement many times in a loop.

Get the Scratch Cat into their starting position
Click in the Direction property in the Sprite pane. Rotate the arrow to point to -90. Then, click on the Left/Right icon in the middle to change the rotation style to left-right to stop the Scratch Cat turning upside down:

Drag the Scratch Cat to the bottom right-hand side of the Stage.

Tip: If you try to position a sprite off the Stage, it will move back to its last position on the Stage.
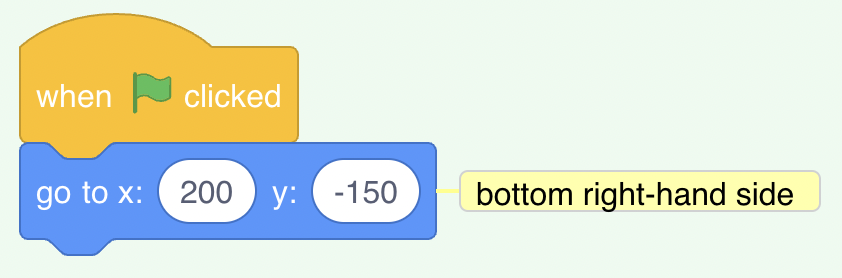
Add code to get the Scratch Cat to their starting position:


Test: Drag the Scratch Cat to a new position, then click on your go to x: y: block. The Scratch Cat should move back to the bottom right-hand side each time.
Animate the Scratch Cat
You will add code in a repeat loop to make the Scratch Cat repeat a small number of steps many times. This will make the Scratch Cat appear animated.
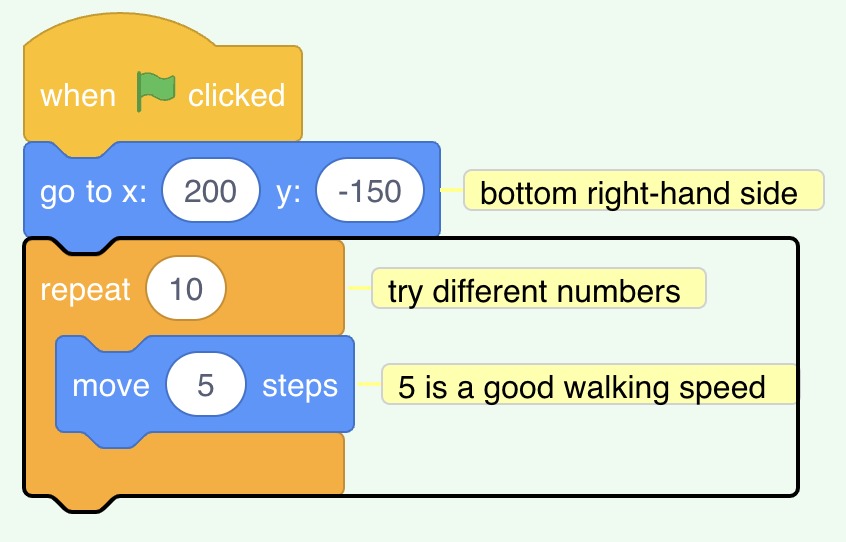
Add a repeat 10 block, then drag a move 10 steps block inside it:



Test: Click on the green flag. Try changing the numbers in the repeat 10 block so that the Scratch Cat stops at the bus.
Some sprites have more than one costume. You will use the Scratch Cat sprite’s costumes to create an animation of the Scratch Cat walking.
Click on the Costumes tab. The Scratch Cat sprite has two costumes, and together, they can be used to make a walking movement.
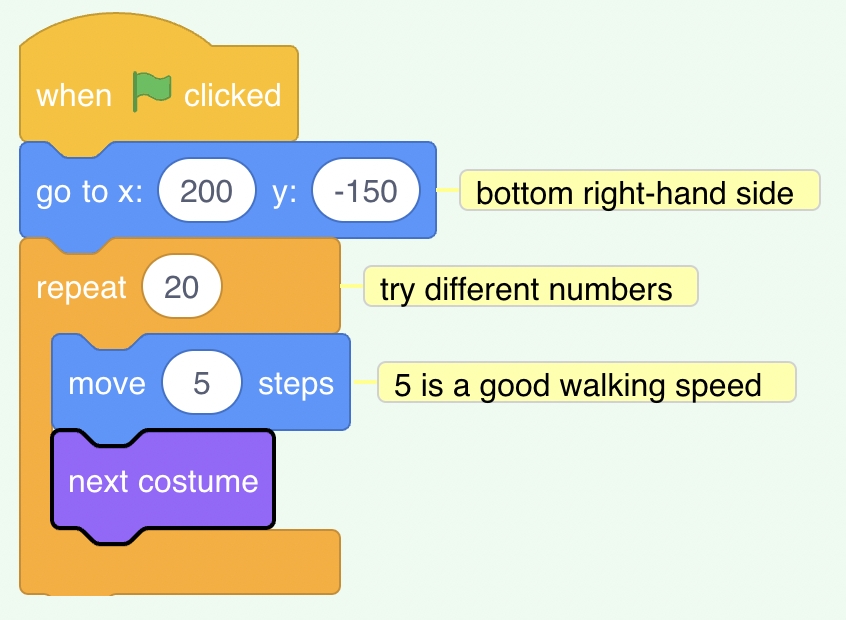
Click on the Code tab. Add a next costume block:


Test: Click on the green flag, and the Scratch Cat will walk to the bus.
Hide the Scratch Cat
Add a block to hide the Scratch Cat when they reach the bus:


Test: Click on the green flag again, and you will see that the Scratch Cat has now disappeared.
Show the Scratch Cat
Add a show block so that the Scratch Cat appears before they walk to the bus:


Tip: When you use a hide block, you need to also add a show block to make sure that a sprite is visible when it needs to be.
Test: Click on the green flag to test your project, and make sure that the Scratch Cat appears.